How to inspect element from sites in different browsers
Development tools come built-in to most web browsers and allows the real-time viewing and editing of all the client side aspects of a website. These include HTML, CSS and JavaScript code but not server-sided elements like PHP.
Using inspect element effectively can help you better understand or make sense of how websites are constructed for learning. And, can help experienced developers in the debugging process aiding the easy diagnoses of different error status codes and warnings including mixed content.
How to use the Inspect Element tool
Google Chrome
You can access inspect element (and more) on Chrome in a few different ways including:
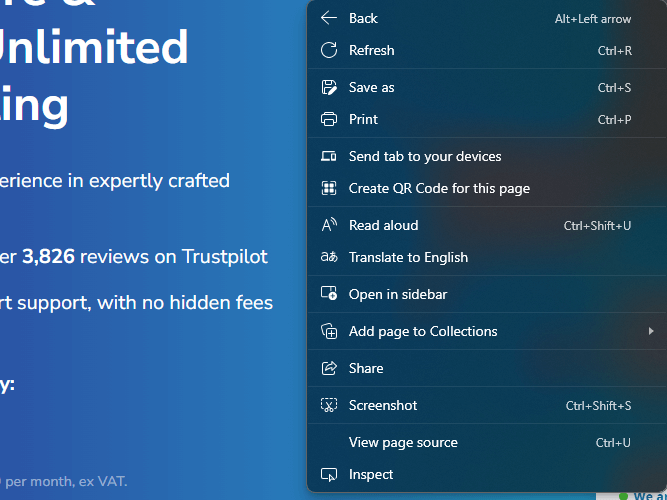
- Right-click specific website areas and select “inspect element” from the drop-down menu.
- With your website open you can either press the
F12key or a combination press ofCTRL + Shift + C.
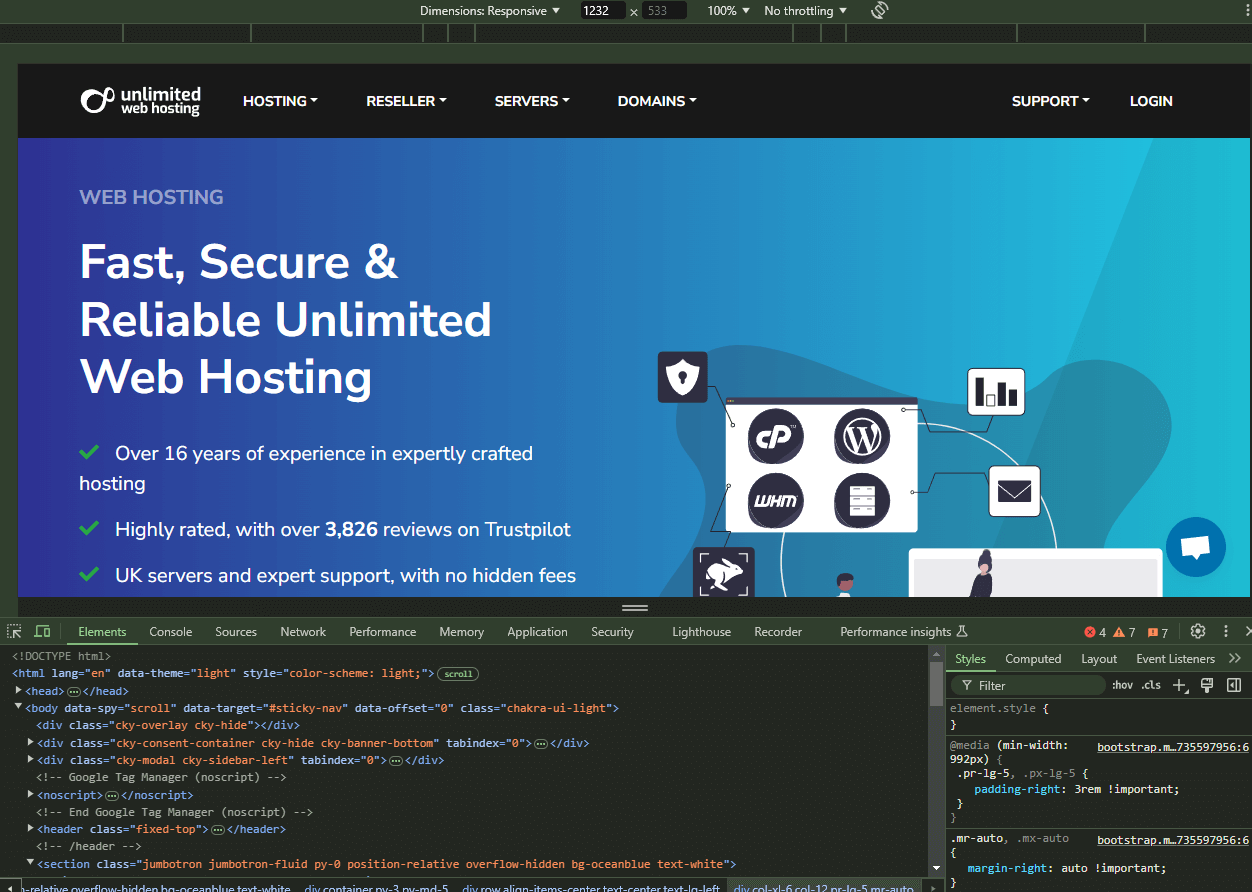
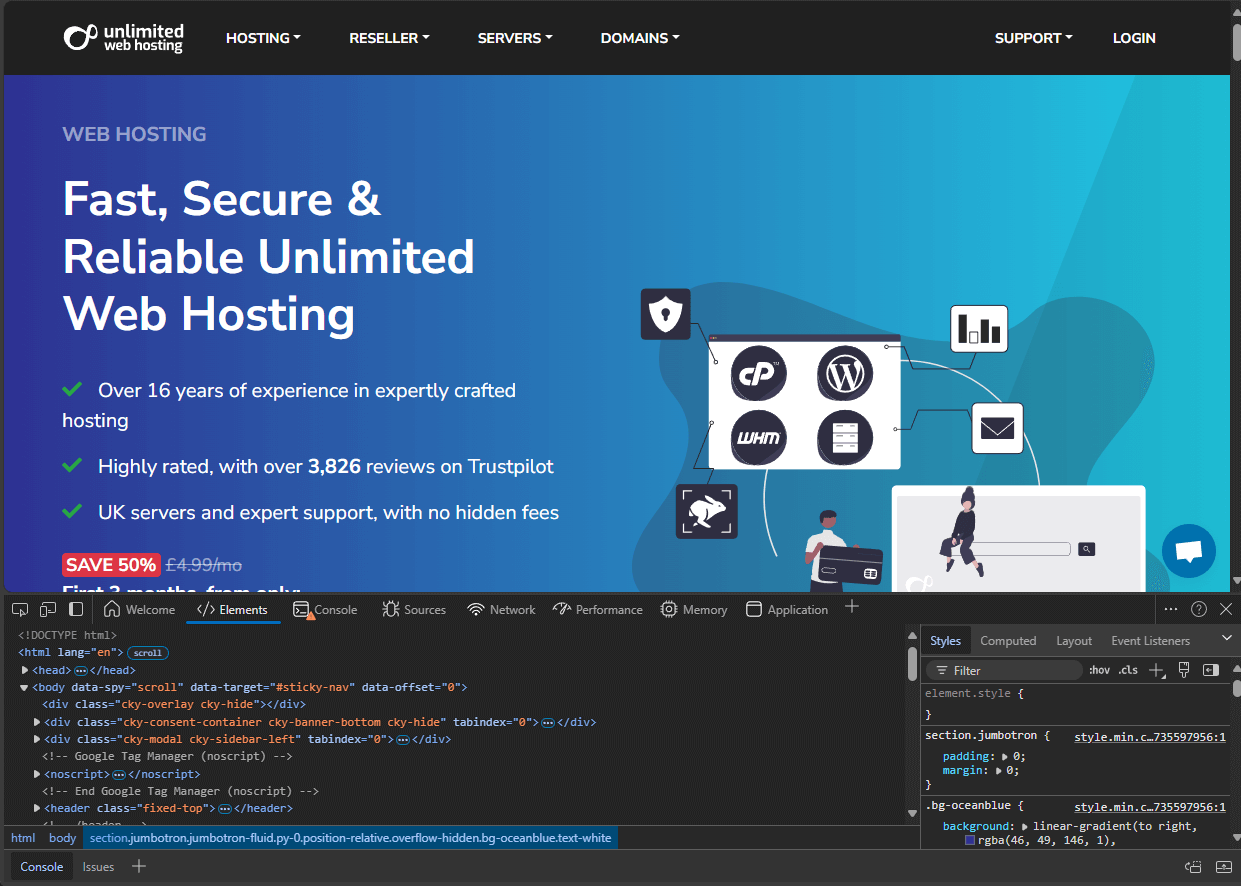
You can swap between the different tabs including elements, console and network, all of which can help learn and diagnose issues. The example below shows the element window in Chrome.

Mozilla Firefox
Similarly, you can right-click on a website element and select “Inspect” to open the developer tools. Again, much like Chrome you can also use the keyboard shortcut use the keyboard shortcut CTRL + Shift + C.
Microsoft Edge
As a Chromium-based browser Microsoft Edge is almost identical to Google Chrome, you can access the development tools and inspect elements with the following:
- Right-click on an website, and select Inspect.

- Press the
F12function key which will open all the development tools. - Combination key press of
CTRL + Shift + C.

Using any of these options will allow you to cycle through the different development tool panes letting you manipulate and learn more about the site, including showing any issues.
Opera
As a Chromium based browser Opera has similar tools to Edge and Chrome but has slightly different key bindings. You can access the developer tools and inspect element in Opera by:
- Right-clicking on an website area, and clicking on Inspect from the dropdown menu.
- Use the keyboard shortcut
Ctrl+Shift+I.
